Software
Admin Redesign
BrightStores is an e-commerce platform that provides the promotional products industry with software solutions. In essence, it is a B2B company that helps distributors create online storefronts for their clients.
If you’re still wondering what this means, imagine you are a Netflix employee that gets points to go online and buy Netflix branded gear. That storefront is something store managers build using BrightStores’ software.
The Problem
BrightStores had the same software interface since it first began, and over the years new features were added where they fit spatially, rather than based on best practices and user impact. The result was a jumbled system administration that was (understandably) confusing to many clients and required many hours spent by Sales on onboarding calls.
The Goal
Use UX methods to improve usability and redesign the admin so it is more modern in appearance and functionality.
Roles & Responsibilities
This was a massive project spanning over ten months across multiple teams. After holding an initial meeting where we went over the scope of the project, I set about creating wireframes. We worked in sprints based on software admin section where the design sprint was one ahead of the development sprint.
Everyone at BrightStores helped with testing, but there was a particular focus task group for this project which consisted of the development team working out of Belarus, the Director of Information Technology, and myself as the UX/UI Designer.
Timeline
10 months: December 2019-October 2020
Target User
B2B: eCommerce Store Managers
Immediate Team Size
6 people
Additional Teams
Marketing, Sales, Customer Service, Development
My Role
UX/UI Designer:
Wireframes, User Interface, Prototypes, Presentation & Feedback
Tools
Adobe XD, Photoshop
Discovery
Scope & Constraints
This project mainly focused on redesigning the user experience of the existing software admin features. There were a handful of new features we worked on (highlighted below), but these mainly revolved around navigation as opposed to building out entirely new offerings.
Unfortunately user interviews and user testing were not possible with this project, however we were able to interview and test with the Support and Sales teams, both of whom interact with users on a daily basis and help them through their painpoints. Their input was invaluable, without which this project would not have been possible. This being said, this is not the equivalent of conducting usability testing in terms of data collection.
Rebuilding the Core Foundation
While much of the work I did centered on the user experience and interface design, the developers on our team were working to make some major behind-the-scenes improvements to improve site speed and performance. This was done in order to ensure long-term growth would be possible.
The platform architecture was transitioned from monolithic (built as one large unit) to microservices (built as smaller, independent units). This switch allowed for a more adaptable platform, making the overall experience faster and easier for users. One of the major benefits that came from this was search and load times were significantly reduced, allowing users to complete more tasks in less time.
High-Level Goals
-
New Modern UI
Update the visual appeal for an easy-to-read clean design to improve experience.
-
Intuitive User Experience
Improve UX of each feature to make it easier for users to accomplish their goals.
-
Improved Navigation
Provide users with the features they are looking for where they would think to look for them.
Features
Navigation
Always present no matter where the user is, the left-hand side navigation expands and collapses to easily reveal where you need to go – and hide where you don’t!
We analyzed user feedback and information from Sales onboarding sessions to improve the navigation and ensure users find what they want where they expect it. As a result, we rearranged some settings to be more aligned with the start-to-finish store building process.
Tabs
Setup options are now strategically dispersed across multiple tabs. For example, the previous Bright Stores Admin housed all the Product options on one page, which was a lot to sort through, especially when there’s options that you don’t use.
This lends to a more intuitive user experience with less going back and forth between different pages and tabs to complete objectives.
Toggles & Drag and drop functionality
We implemented easy-to-use toggles and drag and drop functionality to ensure users can swiftly edit all the store options including creating & reordering products & categories, uploading images, establishing payment & shipping options, and building & exporting reports.
Filtering & Search
Users can save filtering and search options so that they can instantly churn out the results they need each time.
Dashboard
The new store dashboard provides quick glances of store metrics in one location. Hourly, daily and weekly breakdowns render both numerically and graphically to help users monitor store progress.
Notifications
Previously notifications (such as when reports are ready for download) would take users to a new page in the middle of what they were doing. With the redesign, users are able to access notifications via top-menu dropdown to minimize workflow interruption.
Design
New Look and Feel: Modern & Clean
We used modern design principles throughout all areas of the new admin’s interface: the navigation, tabs, buttons, typography, and more.
Flat design (usage of solid colors vs. gradients) better emphasizes the call-to-actions and clickable content
Neutral gray tones and white instill balance and contrast
Accent color touches of teal highlight important action points (buttons, toggles, links)
Lineal iconography illustrates the main options on the navigation for easy recognition
Increased spacing in data tables makes information easier to scan
Process
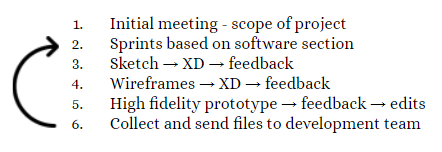
We worked in sprints based on software admin section. I would sketch, create mockups in Photoshop, add the screens to the Adobe XD prototype, get feedback from the redesign team via XD comments, edit the design based on said feedback, and then get the development team the revised version for editing, at which point their development sprint would begin.
While they worked on the backend coding side of things, this process would start again for myself with the next software section. As soon as each section was coded, our entire team would test to find any potential bugs.
Sketches
Design isn’t always pretty! The first step in the design process involved me exploring different options through quick sketches to work through what the best approach would be for each feature available to users.
Once I had determined the best flow and layout, I would quickly turn these into clickable prototypes for our team to test out. I would take notes on any pain points and incorporate those changes into new sketches before moving on to mockups.
Page Mockups
From sketches, I created page mockups of each of the individual screens in Photoshop which were used as part of team communication to illustrate specs and where assets & verbiage would be placed.
These are examples of some of the page mockups created that went into the prototype.
Prototype
I created the high fidelity clickable prototype using Adobe XD based on discussions with our immediate team and feedback from key stakeholders including the CEO and owner.
Adobe XD file overview
Prototype flows overview
Each horizontal line represents a design sprint and one section of the admin. As each of these flows were completed, I presented them for review and incorporated feedback. Once revised, I would present again for feedback until we were happy with that portion.
All specs were created from this file, including marketing verbiage requests as well as code specifications. Specs were created as each section was worked on, so developers could begin work while I moved on to the next set of sketches.
As new screens were added, I was sure to link them to the existing ones so by the end of the project we had a final iteration of the prototype.
Outcomes
Before & After
Explore examples of the software admin before and after the redesign below.
Checking Enabled Features
Before
After
Installing a Store Theme
Before
After
Editing a Product
Before
After
Editing a Page
Before
Feedback
After launching in November 2020 we started to hear incredible feedback. Here’s what people have to say!
“First I want to say how much I love the new admin UI. It’s so much easier to use and has solved a lot of my previous issues so thank you 😊”
“So far I love the new interface and functionality.”
“I really like it. Well organized. A lot nicer!”
“The new UI definitely seems more responsive, as if the back end system is faster as well.”